Webサイトを作成する
Figmaに作成したデザインを使って、Webページを作成します。
サイトの編集画面を開く
使いたいFigmaファイルを開き、最終的にWebページに使いたいフレームのあるページを開きます。
WARNING
現在、Woorkbenchプラグインは開いているページにあるフレームのみを選択することができます。もしフレームが複数のページに分散されている場合は、事前に1つのページにまとめてください。
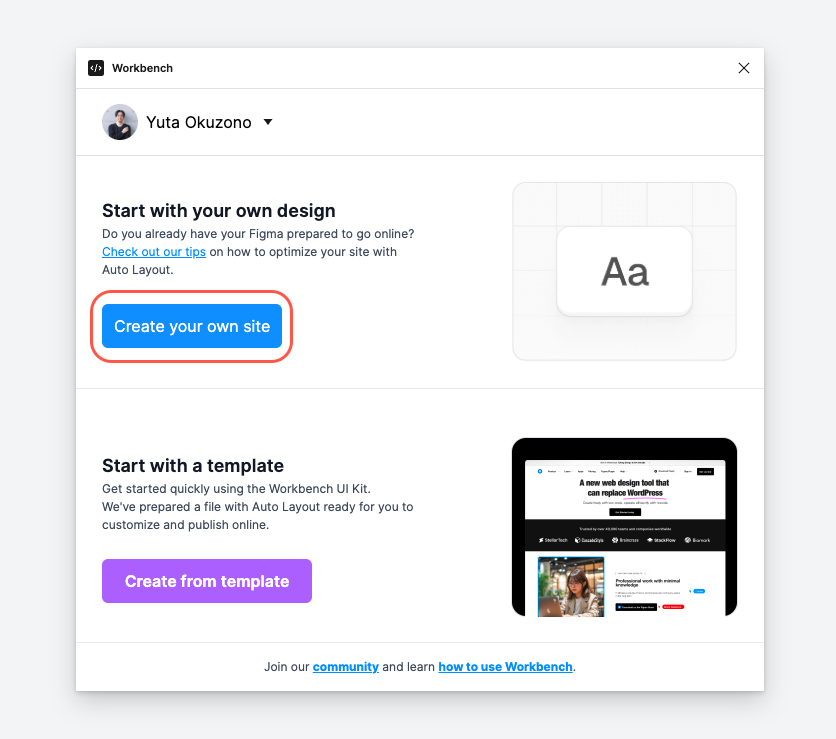
Figmaプラグインを開き、サイトを作成するボタンをクリックします。

するとこのような画面が開かれます。

ページの設定
次にページの設定を行います。
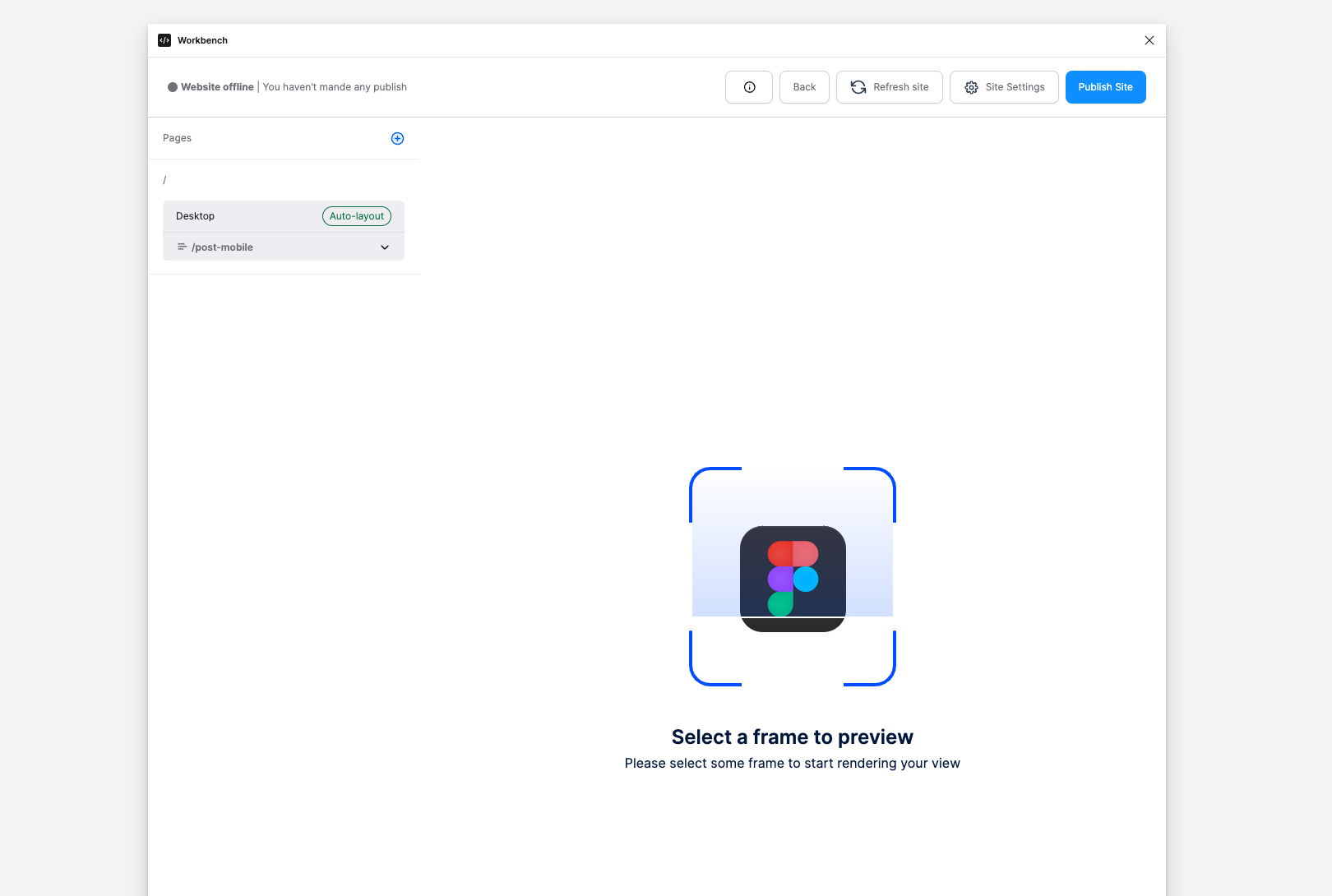
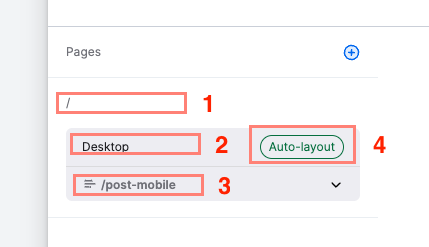
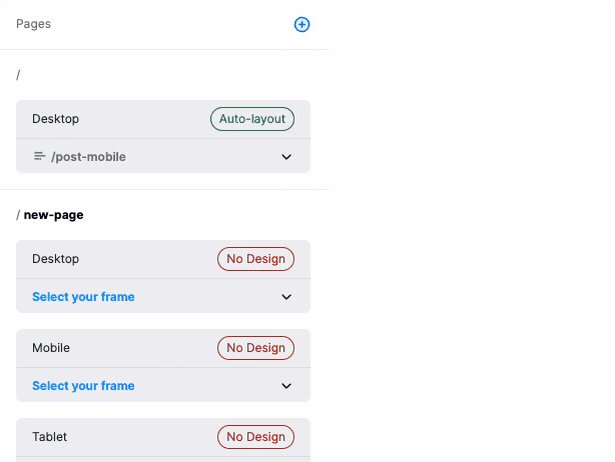
編集画面の左側には、ページのリストが表示されます。ページの情報は以下のようになっています。

- Webページパス Webサイトになったときのページパスです。
/はホームページを意味します。/pageの場合https://your-domain.com/pageでアクセスできるページに変換されます。 - ブレイクポイント ブレイクポイントの名前です。
- フレーム このブレイクポイントに紐づけられているフレーム名が表示されます。
- AutoLayoutステータス 選択されているフレームがAutoLayoutになっているかの状態を表示します。
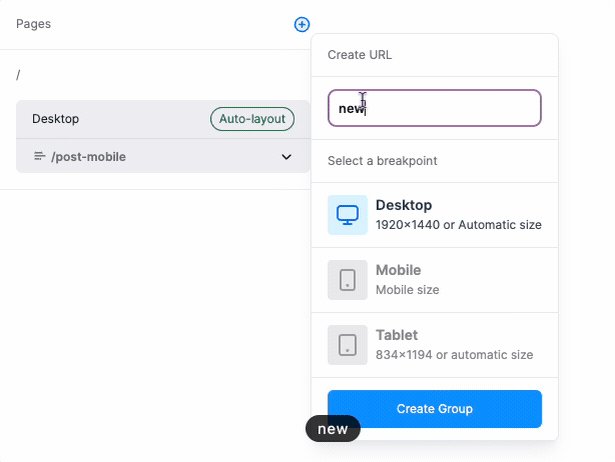
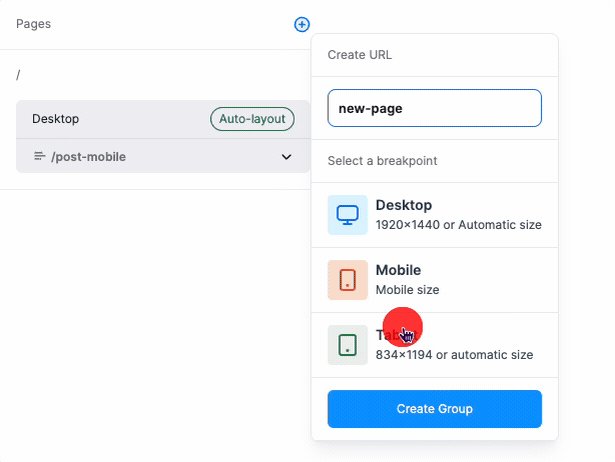
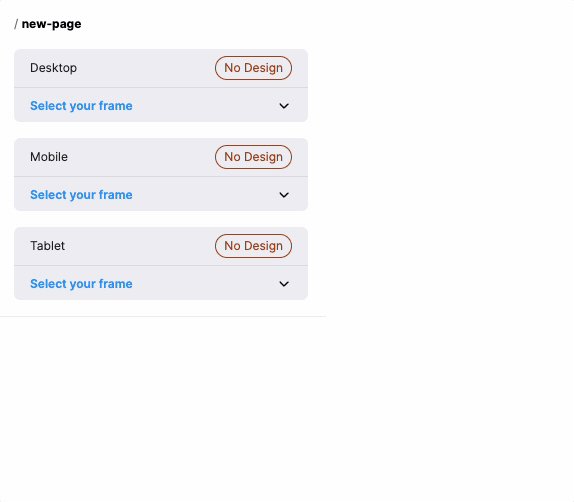
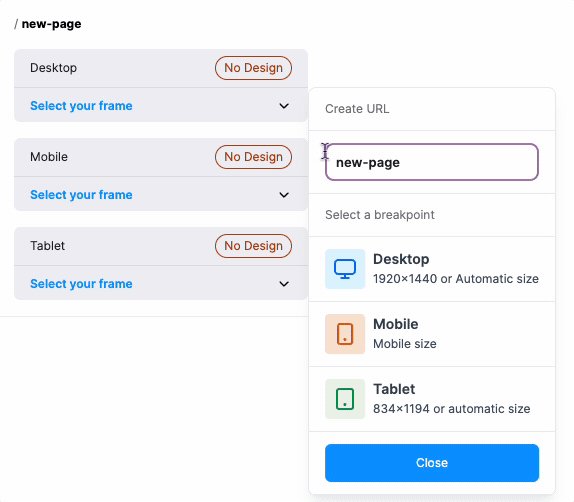
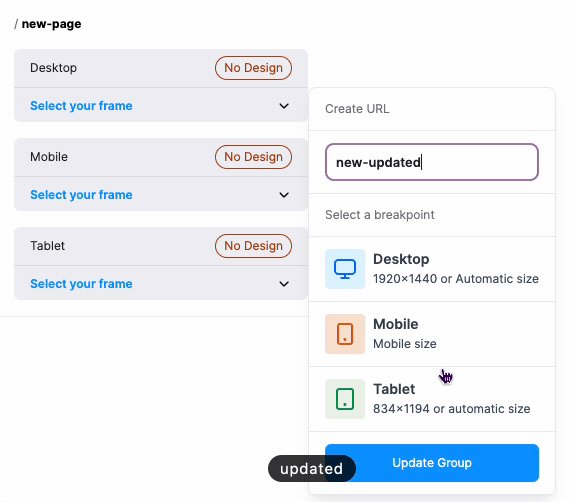
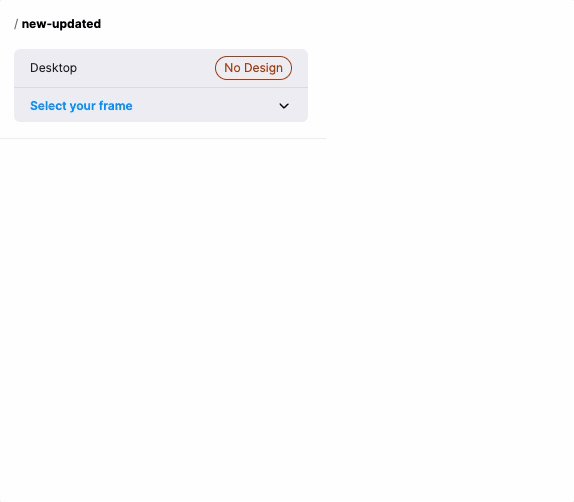
新しいページを追加したい場合は、右上の+ボタンをクリックします。パスと利用したいブレイクポイントを選択して新しいページを作成できます。

既存のページを編集する場合、そのページのブレイクポイントを右クリックし、編集することができます。

ブレイクポイントについて
Workbenchはレスポンシブサイトをサポートしています。画面幅に合わせて表示するフレームを切り替えることが可能です。 画面幅のブレイクポイントは以下のようになっています。
| ブレイクポイント | 対応画面幅 |
|---|---|
| PC | 993px ~ |
| タブレット | 578px ~ 992px |
| モバイル | ~ 577px |
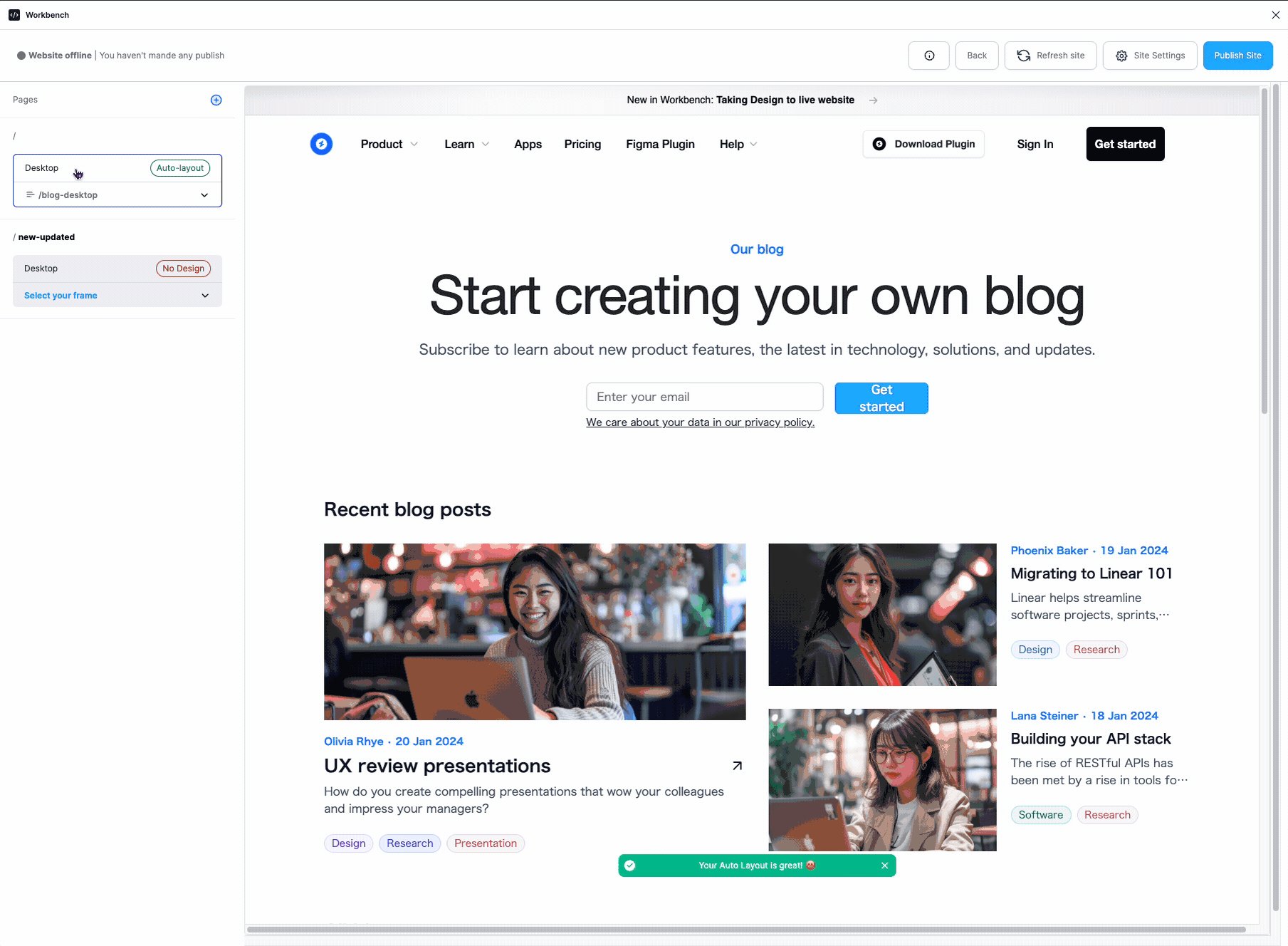
プレビューを確認する
ページの設定が完了したら、作成されるWebページがどのように表示されるか確認しましょう。
ブレイクポイントをクリックすることで、そのブレイクポイントのプレビューを確認することができます。