ドロップダウンなどの表現を追加する
Workbenchでは、単純にデザインをWebサイトに変換するだけでなく、Figmaのプロトタイプ機能を使ってドロップダウンや、モーダルなどのWebサイト上の表現を追加することができます。
現時点でサポートされている表現は以下です。
- ドロップダウン
- モーダル
- ドロワー
- マウスホバー
ドロップダウン
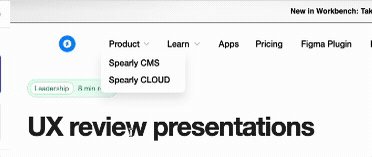
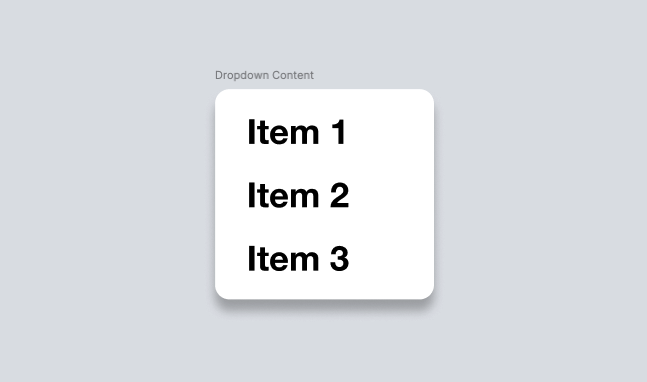
ドロップダウンはこのような表現です。ヘッダーメニューのサブメニューなどに適しています。

設定方法
1. ドロップダウン用のフレームを作成する
まず、ドロップダウンとして表示したいフレームをページとは別のフレームとして作成します。

2. 作成したフレームをプロトタイプで設定する
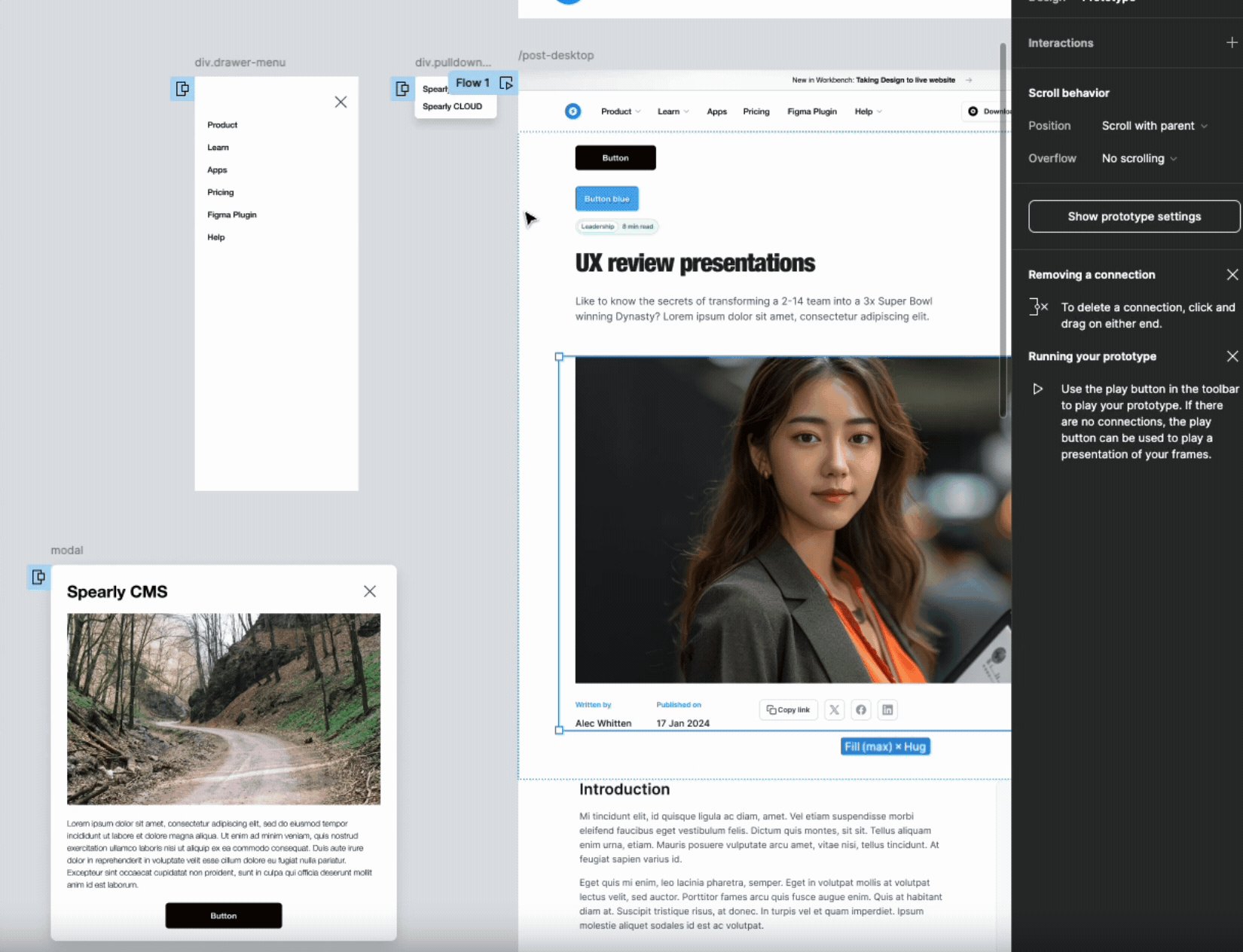
次に、作成したフレームを使って、Figmaのプロトタイプ機能のインタラクションを設定します。
- クリックして開きたい要素を対象に、クリックイベントを設定します。
- オーバーレイを開くに設定します。
- 作成したオーバーレイ用のフレームを選択します。
- 即時またはディゾルブを選択します。
- ディゾルブを選択した場合は、アニメーション速度を「リニア」または「マニュアルベジエ」を選択します。

この設定をした後に、Workbenchプラグインを開き、プレビュー上で正常にドロップダウンが表示されるか確認してください。
モーダル
モーダルは商品などのより詳細な情報を表示したり、キャンペーンなどのより注目してほしい情報を表示する時などに有効です。
設定方法
1. モーダル用のフレームを作成する
まず、モーダルとして表示したいフレームをページとは別のフレームとして作成します。
2. 作成したフレームをプロトタイプで設定する
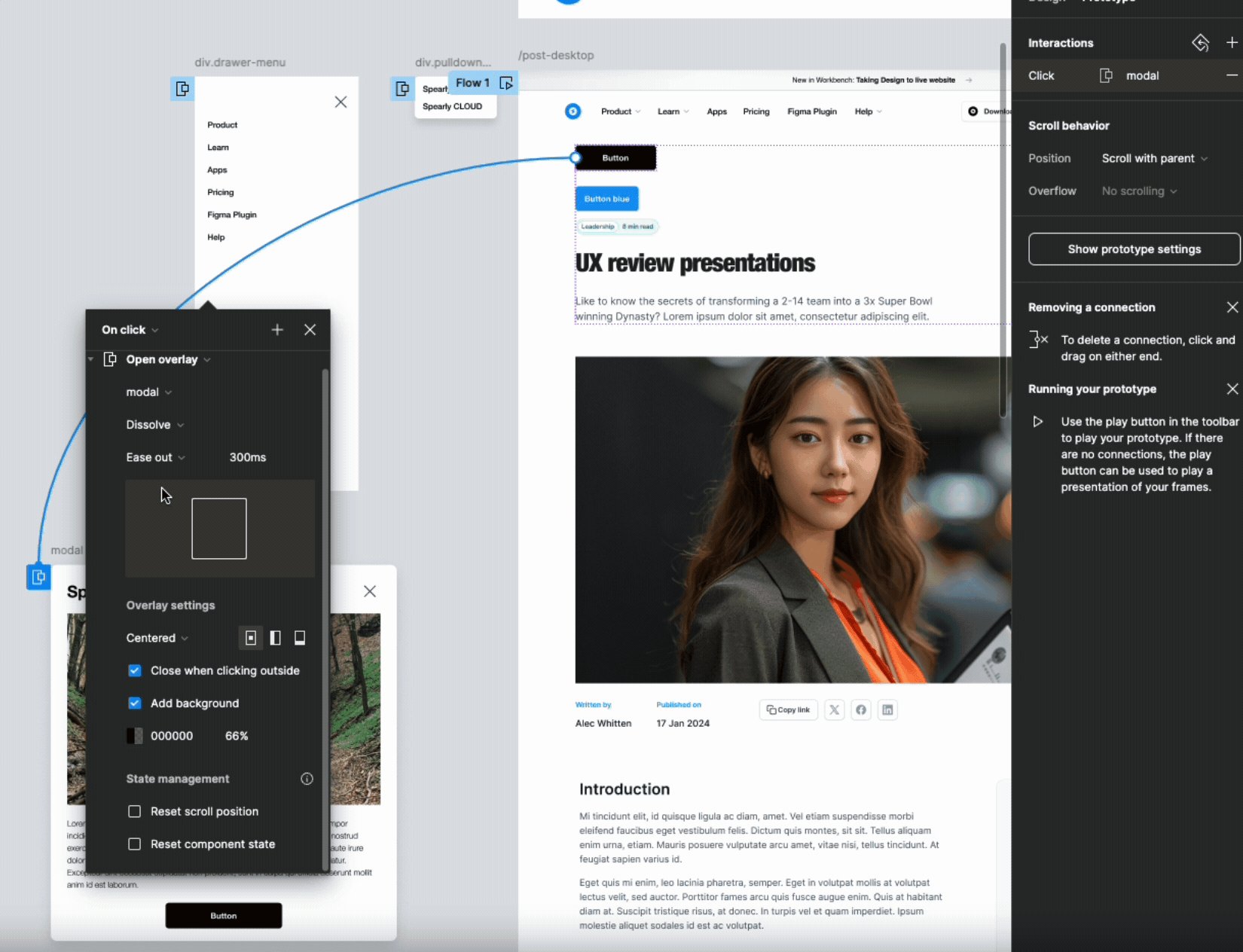
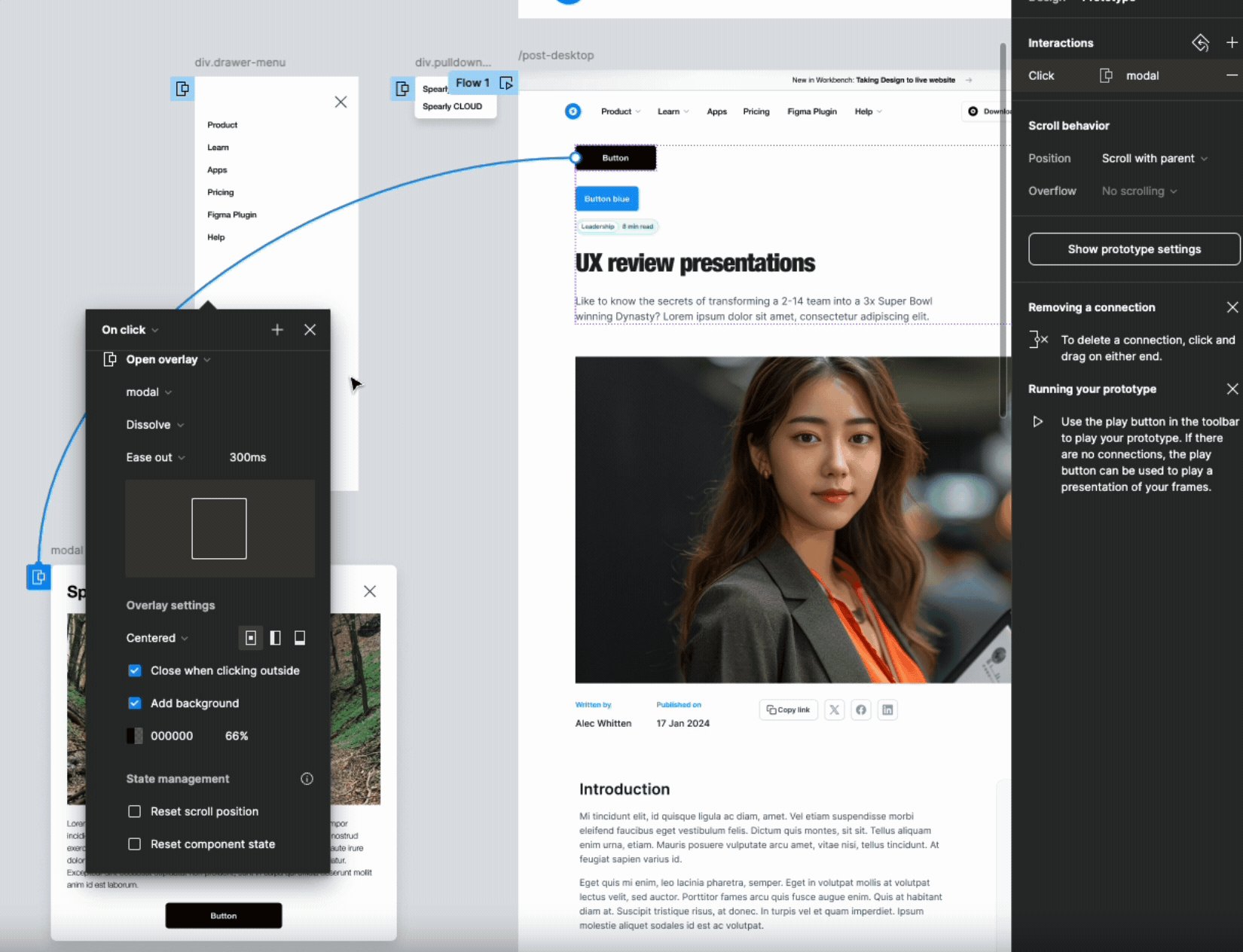
次に、作成したフレームを使って、Figmaのプロトタイプ機能のインタラクションを設定します。
- クリックして開きたい要素を対象に、クリックイベントを設定します。
- オーバーレイを開くに設定します。
- 作成したオーバーレイ用のフレームを選択します。
- 即時またはディゾルブを選択します。
- ディゾルブを選択した場合は、アニメーション速度を「リニア」または「マニュアルベジエ」を選択します。
- ポジションはどこでも問題ありません。マニュアルで設定した場合、CSSとしては
position: absolute;として設定されます。 - 最後に背景を設定します。

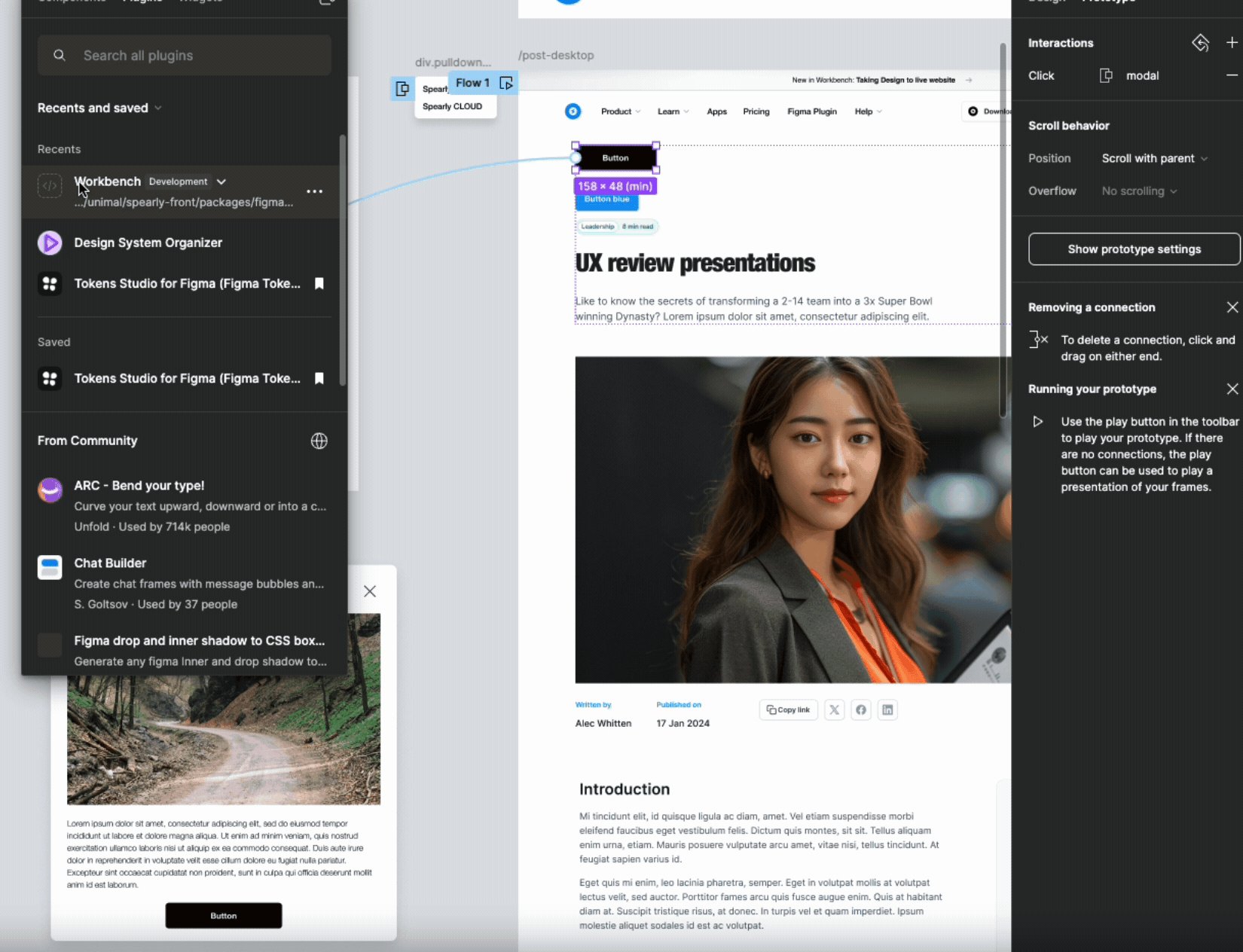
この設定をした後に、Workbenchプラグインを開き、プレビュー上で正常にモーダルが表示されるか確認してください。
ドロワー
ドロワーは、モバイルレイアウトのメニュー表示などに適しています。
設定方法
1. ドロワー用のフレームを作成する
まず、ドロワーとして表示したいフレームをページとは別のフレームとして作成します。
2. 作成したフレームをプロトタイプで設定する
次に、作成したフレームを使って、Figmaのプロトタイプ機能のインタラクションを設定します。
- クリックして開きたい要素を対象に、クリックイベントを設定します。
- オーバーレイを開くに設定します。
- 作成したオーバーレイ用のフレームを選択します。
- Move Inを選択します。方向はどの方向でも動作します。(ここがモーダルと異なるポイントです。)
- アニメーション速度を「リニア」または「マニュアルベジエ」を選択します。
この設定をした後に、Workbenchプラグインを開き、プレビュー上で正常にドロワーが表示されるか確認してください。
マウスホバー
マウスホバーはこのような表現です。マウスカーソルが要素にホバーした時に、要素に効果を追加することができます。

設定方法
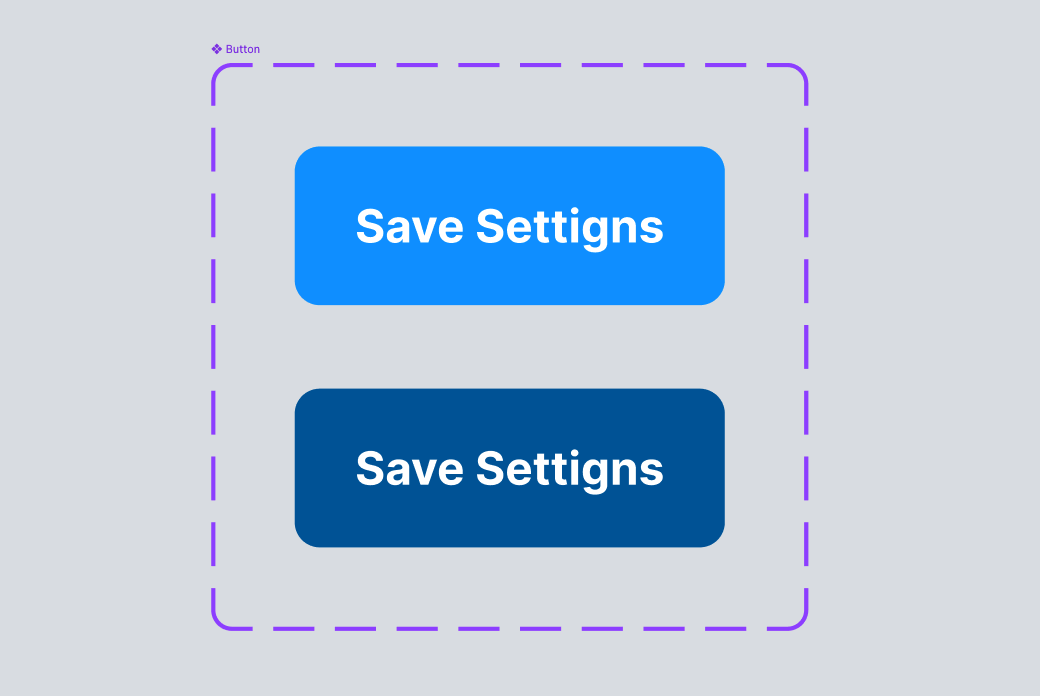
1. マウスホバーで変化させたい要素のコンポーネントを作成し、バリアントを追加する
まず、マウスホバーとして表示したい要素をコンポーネント化し、ホバー時用の見た目をバリアントとして作成します。

INFO
Figmaコンポーネントのバリアントについてはこちらを参照してください。
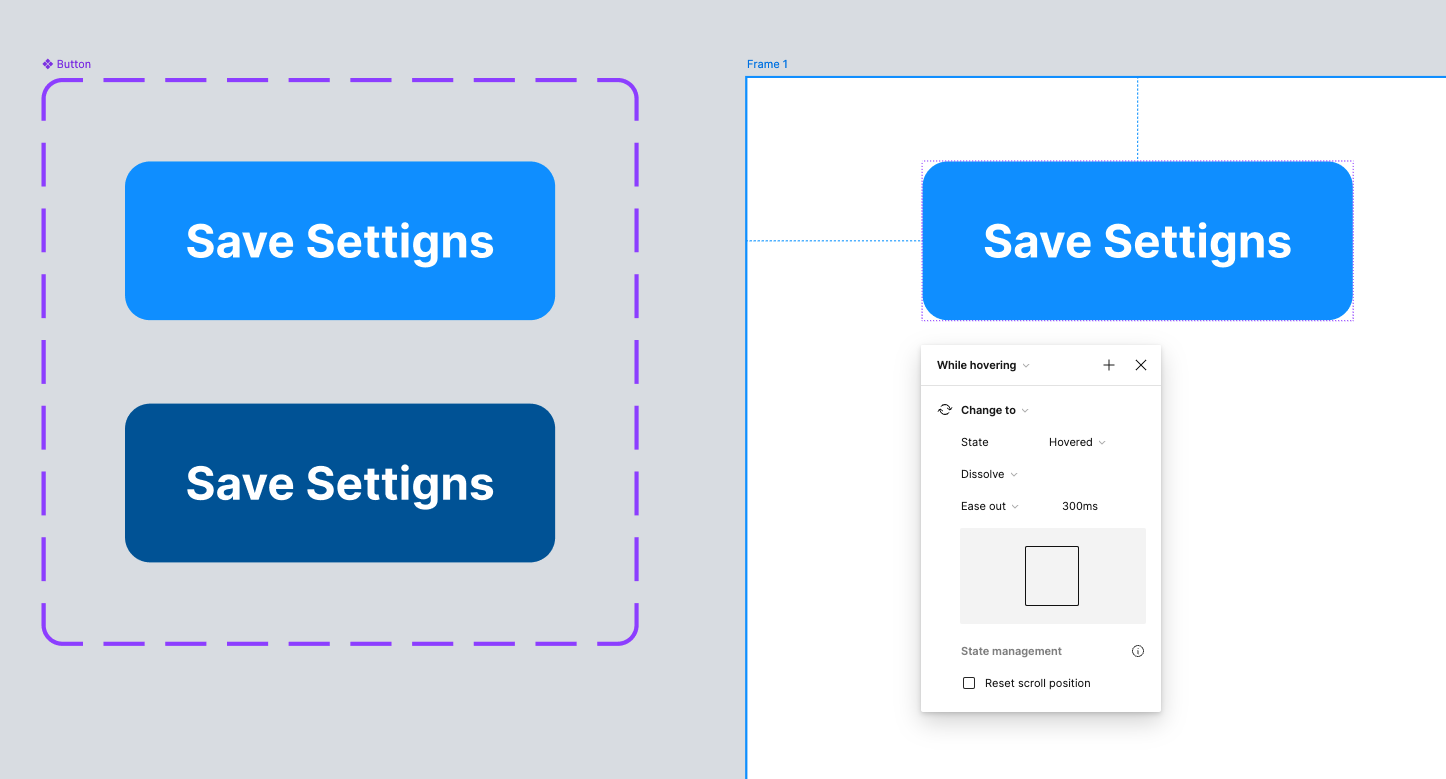
2. 作成したコンポーネントにホバー時の動作をプロトタイプで設定する
次に、作成したコンポーネントをWebページにしたいフレームに配置して、Figmaのプロトタイプ機能のインタラクションを設定します。
- 配置したコンポーネントを対象に、マウスホバー時のイベントを設定します。
- Change toに設定します。
- 先ほど作成したホバー時のバリアントを設定します。
- 即時、またはディゾルブを選択します。

この設定をした後に、Workbenchプラグインを開き、プレビュー上で要素にマウスホバーすると、ホバー時の見た目に変わることを確認してください。

